I managed to test successfully a method to export/import projects in the Powered Up app on Android, thanks to some helpful members from the Powered Up Community Facebook group who suggested the location of the project files on the phone.

Disclaimer – the processes described below include moving and overwriting internal files of the Powered Up app, do it at your own risk and make sure you have at least a copy and a screenshot of your projects as a backup! It was tested with the 3.0 version of the app.
The process itself is not very simple but if you want to share a bigger project then it can be quite useful.
Some rules to follow:
- The “copying a single program file” method only works if you don’t have composite blocks (blocks that have small projects inside, like the race car interface with the joystick and the turbo button) in your project. If you have composite blocks and you put that file in a simple project then it will freeze the app. To copy a project with composite blocks check the “copying the whole project folder” method.
- If you want to copy a 2-slider controller project then you need to create a similar blank 2-slider controller project on the other phone as well.
Copying a single program file:
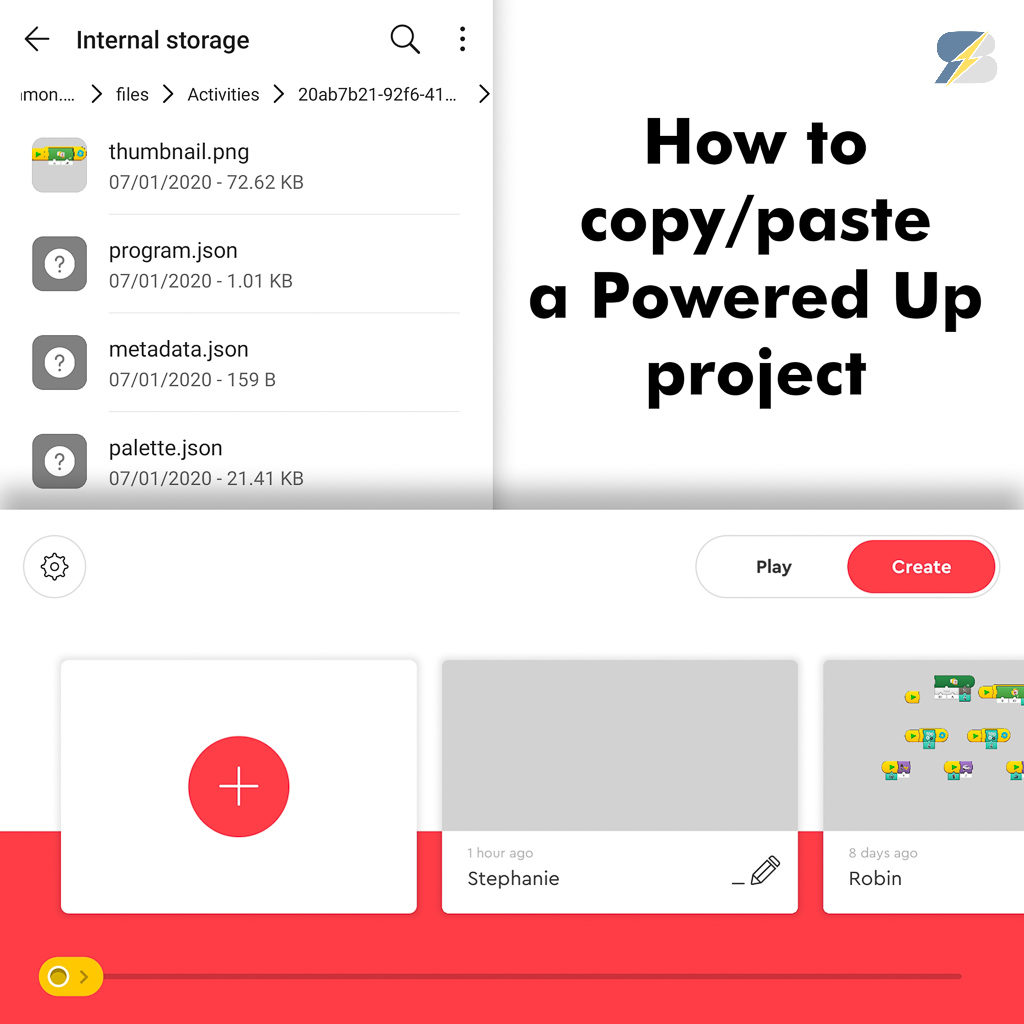
- On your Android device navigate to the following folder:
Internal Storage/Android/data/com.lego.common.poweredup/files/Activities - Each subfolder you see there is one of your projects. You can find the proper one by looking at the thumbnail.png file
- Copy the program.json file from the folder and save it / share it the way you prefer (the easiest is probably via e-mail)
- On the target device the best is to create a new blank project first
- Then navigate to the same “Activities” folder, find the latest subfolder that belongs to your blank project and you should overwrite the program.json file there with the one you transferred from the other device
- Launch the Powered Up app and open your latest project. The thumbnail will be still the previous one but once you open it you should see the code blocks transferred from the other device. If you exit the project once then the thumbnail will be updated properly, too.
Copying the whole project folder:
- On your Android device navigate to the following folder:
Internal Storage/Android/data/com.lego.common.poweredup/files/Activities - Each subfolder you see there is one of your projects. You can find the proper one by looking at the thumbnail.png file
- Select the folder that has the project to copy, compress that folder into a .zip file and share it the way you prefer (the easiest is probably via e-mail)
- On the target device save the compressed file
- Then navigate to the same “Activities” folder, move the compressed file to the Activities folder and extract it. The folder should look like the other folders in the same directory and it should contain the project files, make sure it was not extracted to an additional subfolder.
- Launch the Powered Up app and the project from the other device should be the latest one on your list with the proper name and thumbnail.
I tested these steps on my Huawei P20 Pro and a Xiaomi Redmi 7a, they worked well. Please share your experience in the comments.







Fyi, when you use google account to sync your applications and use “android way” to move data to new phone, all our apps from old phone will be automatically installed on new phone – including powered up projects (tested between Pixel 3 and 5)
In other smartphones I find the folder Android/data/com.lego.common.poweredup/files/Activities
but I don’t find it in my Zenfone10 with Android14.
I only find the file folder Android\obb\com.lego.common.poweredup. But if unzip the file i find there, it seem there is no customized project.
Could you help me?
Hello, I just tried out this approach and it works great, except that even though the icon allowing to add widgets appears on the layout screen, clicking it does not seem to work. Is this something that you have come across and if so do you have a solution so that is possible to add new widgets to the screen? The only workaround I have found so far is to copy across the json files for the widgets from another project but this is a bit tedious. Also in general do you have any extra information on the tags in the json files and what they do?